当子div使用了float之后,父级div就不能自适应子div的高度。其实有不少解决办法,最简单有效的有两种,这里icech介绍一下。
代码如下:
<style>
.mydiv{ background:#EEE;}
.mydiv-fl{ float:left: width:300px; height:500px;}
.mydiv-fr{ float:right; width:300px; height:500px;}
</style>
<div class="mydiv">
<div class="mydiv-fl"></div>
<div class="mydiv-fr"></div>
</div>
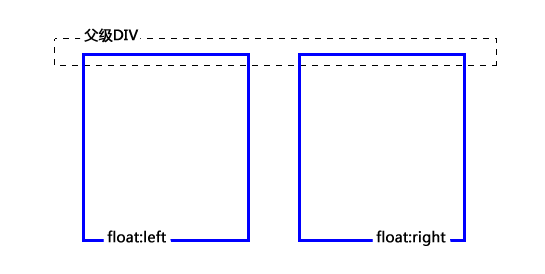
实际效果如图:

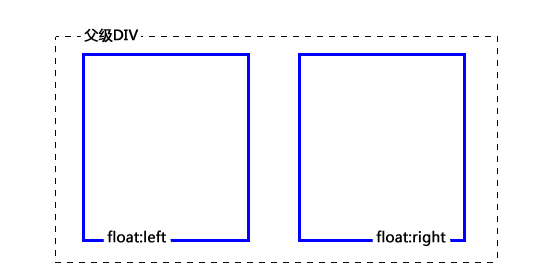
目标效果图:

1、加上clear清除浮动
这个方法很简单,就是使用clear,设定div的左侧和右侧均不允许出现浮动元素。
<div class="mydiv">
<div class="mydiv-fl"></div>
<div class="mydiv-fr"></div>
<div style="clear:both"></div>
</div>
2、使用overflow:hidden
就是在父div增加一个属性,变成
.mydiv{ background:#EEE; overflow:hidden; }
以上两种方法都比较有效,而且简单,更推荐第二种方法。

