其实这个一个老问题了,有些在做input输入框与搜索图片(或者是验证码图片)的时候,发现总不能将他们设置为一行,其实有个特别简单的放就能解决。
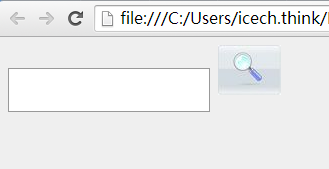
开始不在同一行的效果如下:

代码为:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>威易网搜索</title>
<style>
body{ background:#efefef;}
.txtSearch{ border:1px solid #999; width:200px; height:40px;}
.btnSearch{}
</style>
</head>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>威易网搜索</title>
<style>
body{ background:#efefef;}
.txtSearch{ border:1px solid #999; width:200px; height:40px;}
.btnSearch{}
</style>
</head>
<body>
<div><input name="" type="text" class="txtSearch" /> <img src="a.jpg" width="63" height="50" class="btnSearch" /> </div>
</body>
</html>
<div><input name="" type="text" class="txtSearch" /> <img src="a.jpg" width="63" height="50" class="btnSearch" /> </div>
</body>
</html>
其实只要将input和图片都加上一个css:vertical-align:middle 就能成功解决了。
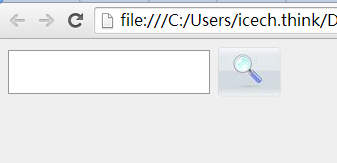
效果图如下:

css代码如下:
.txtSearch{ vertical-align:middle; border:1px solid #999; width:200px; height:40px;}.btnSearch{ vertical-align:middle;}
