text-indent是一个常用的css属性,在任何浏览器下都可以使用。但是,最近同事写代码的时候发现了一个Bug,text-indent用在input下英文无效。
这个问题十分有意思,Chrome、Firefox等浏览器下text-indent用在input下是正常的,但是在IE下却出现了问题。
下面我们来看一下效果:
代码如下:
<input type="text" value="this is an apple" style="text-indent:2em" />
<br />
<input type="text" value="这是一个苹果" style="text-indent:2em" />
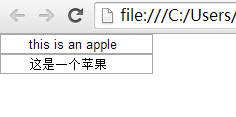
在Chrome下的显示效果:

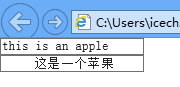
在IE10下的显示效果:

我们看得出来,中文是正常的,但是英文却出现了Bug。所以这个Bug的触发点为:在IE浏览器下input使用text-indent时候使用英文。好拢
怎么样解决呢?这个是重点了。我也是无意中发现了解决的办法:就是在value的值里面加一个“ ”。没错!这个是个空格。但是加上了它,在显示的时候虽然有些错位,但是却完美的解决了英文text-indent无效的问题。
代码重新写一下(看红色代码部分):
<input type="text" value=" this is an apple" style="text-indent:2em" />
<br />
<input type="text" value="这是一个苹果" style="text-indent:2em" />
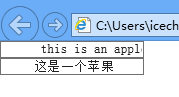
再运行看效果就差不多了,稍有错位,但是可以使用text-indent做些调整就OK了!

原理嘛,我估计是正好让IE认为它的编码变化了吧。
